MICROSOFT NEWS: 70-511 Exam Questions has been Updated Today! Get Latest 70-511 VCE and 70-511 PDF Instantly! Welcome to Download the Newest Braindump2go 70-511 VCE&70-511 PDF Dumps: http://www.braindump2go.com/70-511.html (300 Q&As)
Instant Download 70-511 PDF Files! New Updated 300 Exam Questions and Answers help 100% Exam Pass! 70-511 Certification Get Quickly!
Exam Code: 70-511
Exam Name: TS: Windows Applications Development with Microsoft .NET Framework 4
Certification Provider: Microsoft
Corresponding Certifications: MCPD, MCPD: Windows Developer 4, MCTS, MCTS: Microsoft .NET Framework 4, Windows Applications
70-511 Dumps PDF,70-511 PDF,70-511 VCE,70-511 eBook,70-511 Study Guide,70-511 Certification,70-511 Exam Questions,70-511 Book,70-511 Dump,70-511 eBook PDF,70-511 Exam Preparation,70-511 Dumps Free,70-511 Braindumps,70-511 Practice Tests,70-511 Practice Exam,70-511 Practice Test Free,70-511 TS: Windows Applications Development with Microsoft .NET Framework 4

QUESTION 231
You are developing a Windows Presentation Foundation (WPF) application.
You need to ensure that the application includes a container control that supports logical scrolling by default.
Which control should you select?
A. StackPanel
B. WrapPanel
C. Canvas
D. Grid
Answer: A
QUESTION 232
You are developing a Windows Presentation Foundation (WPF) application with multiple windows.
The majority of the buttons within the application are styled consistently.
However, three buttons within the application must be styled differently.
You need to ensure that the application can handle this styling requirement.
What should you do?
A. Create the styles in the main window resources.
Omit the Key property for the default Button style and specify the Key property for the Button
style and the three buttons.
B. Create the styles in the application resources.
Specify the TargetType property to be Button for the default style but not for the three buttons.
C. Create the styles in the main window resources.
Specify the TargetType property to be Button for the default style but not for the three buttons.
D. Create the styles in the application resources.
Omit the Key property for the default Button style and specify the Key property for the Button
style and the three buttons.
Answer: D
Explanation:
would expect TargetType for the default Style and key for the custom Style in the Application Resources
QUESTION 233
You are developing a Windows Presentation Foundation (WPF) application.
The application is bound to a data source.
You need to ensure that the style of controls is bound to values retrieved from the data source.
What should you do?
A. Create a Trigger element within the style that specifies the property value as the bound
property.
B. Create the style and specify the TargetType attribute.
C. Create a DataTrigger element within the style that specifies the path to the bound property.
D. Create the style and specify the BasedOn attribute.
Answer: C
QUESTION 234
You are developing a Windows Presentation Foundation (WPF) application.
The application’s main window lists a series of controls horizontally until a control reaches the edge of the window.
At that point, the series of controls continues on a new line.
You need to ensure that this layout persists when the user changes the size of the window.
What should you do?
A. Place each control in a DockPanel control and set its Dock property to Left.
B. Place the controls in a grid and define the rows and columns using star sizing.
C. Place each control in a StackPanel control and set its Orientation property to Horizontal.
D. Place each control in a WrapPanel control and set its Orientation property to Horizontal.
Answer: D
QUESTION 235
You are developing a Windows Presentation Foundation (WPF) application.
A user control responds to a click event.
The click event handler sets the Handled property to True.
You need to ensure that a parent control responds to the event after the user control’s handler executes.
What should you do?
A. Add a bubbling routed event handler to the parent control.
B. Programmatically add an event handler to the parent control and set the HandledEventsToo
property to True.
C. Add a tunneling routed event handler to the parent control.
D. Programmatically add an event handler to the parent control and set the HandledEventsToo
property to False.
Answer: B
Explanation:
For most common handler scenarios, marking an event as handled by setting Handled to true will “stop” routing for either a tunneling route or a bubbling route, and also for any event that is handled at a point in the route by a class handler.
However, there is a “handledEventsToo” mechanism whereby listeners can still run handlers in response to routed events where Handled is true in the event data.
In other words, the event route is not truly stopped by marking the event data as handled.
You can only use the handledEventsToo mechanism in code, or in an EventSetter:
http://msdn.microsoft.com/en-us/library/ms742806.aspx
QUESTION 236
You are developing a Windows Presentation Foundation (WPF) application.
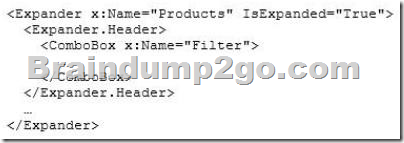
The application contains the following markup.
You need to ensure that the Filter combo box is hidden when the expander is collapsed.
What should you do?

A. Add the following DataTrtgger element to the Expander control.
<DataTrigger Binding=”{Binding ElementName=Filter,
Path=Visibility}= Value=”Collapsed”>
<Setter Property=”Expander.IsExpanded”
Value=”False” />
</DataTrigger>
B. Add the following DataTrigger element to the ComboBox control.
DataTrigger Binding=” {Binding ElementName=Products,
Path=isExpanded> “Value=”False”>
<Setter Property=”UIElement.Visibility”
Value=”Collapsed”/>
</DataTrigger>
C. Add the following DataTrigger element to the ComboBox control.
<DataTrigger Binding= “{Binding ElementName=Products,
Path=Visibility}” Value=”Collapsed”>
<Setter Property=”Expander.IsExpanded”
Value=”False”/>
</DataTrigger>
D. Add the following DataTrigger element to the Expander control.
<DataTrigger Binding=”{Binding ElementName=Filter,
Path=isExpanded} ” Value=”False”>
<Setter Property=”UIElementVisibility”
Value=”Collapsed” />
</DataTrigger>
Answer: B
QUESTION 237
You are developing a Windows Presentation Foundation (WPF) application.
A UserControl named usercontroll contains the following controls.
<StackPanel>
<Label Name=”label1″ Content=”Hello Exam!!!” />
</StackPanel>
You need to ensure that the content of the label displays “New Content!!!” programmatically from the code-behind of the application window that contains the UserControl.
Which code segment should you use?
A. Dim label =
TryCast(userControl1.FindResource(“label1”), Label)
label.Content = “New Content!!!”
B. userControll.Content = “New Content!!!”
C. Dim dp As DependencyProperty =
DependencyProperty.Register(“label1”, GetType(Label),
GetType(Window), New PropertyMetadata(“New Content!’!”))
userControll.CoerceValue(dp)
D. Dim label =
TryCast(userControll.FindName(“label1”), Label)
label.Content = “New Content!!!”
Answer: D
QUESTION 238
You are developing a Windows Presentation Foundation (WPF) application.
You build a dictionary that implements INotifyPropertyChanged.
You want to use an indexer to bind to the UI.
The relevant implementation of the dictionary is as follows. (Line numbers are included for reference only.)
You need to ensure that the PropertyChanged event is triggered so that the UI is updated if you modify the collection using the indexer.
Which code should you insert at line 17?

A. RaiseEvent PropertyChanged(Me,
New PropertyChangedEventArgs(“Item”))
B. RaiseEvent PropertyChanged(Me,
New PropertyChangedEventArgs(“Me()”))
C. RaiseEvent PropertyChanged(Me,
New PropertyChangedEventArgs(“Me”))
D. RaiseEvent PropertyChanged(Me,
New PropertyChangedEventArgs(“Item()”))
Answer: D
QUESTION 239
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains a form named frmMain that contains a button named btnSave.
You create a ProgressBar control named saveProgress.
Initially, saveProgress is not displayed on frmMain.
When a user clicks btnSave, you have the following requirement:
saveProgress is fully visible after l second
You need to declare the corresponding storyboard.
You write the following code fragment. (Line numbers are included for reference only.)
01 <Storyfooard x:Key=”animateProgre3sn TargetName=”3aveProgressn>
03 </Storyboard>
Which code fragment should you insert at line 02 to complete the declaration?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 240
You are upgrading the security features of a Microsoft .NET 3.5 application to .NET 4.
You need to identify the -NET 3.5 security application programming interface (API) calls that implicitly use code access security (CAS) policies so that you can upgrade the calls.
What should you do?
A. Examine the AppDomain.CreateDomain() calls and ensure that they are using fully trusted
assemblies.
B. Look for a SecurityContextSource parameter in the security calls.
C. Examine the AppDomain.DefineDynamicAssembly() calls and ensure that they are using fully
trusted assemblies,
D. Look for an Evidence parameter in the security calls.
Answer: D
Braindump2go New Released 70-511 Dump PDF Free Download, 300 Questions in all, Passing Your Exam 100% Easily!

FREE DOWNLOAD: NEW UPDATED 70-511 PDF Dumps & 70-511 VCE Dumps from Braindump2go: http://www.braindump2go.com/70-511.html (300 Q&A)