MICROSOFT NEWS: 70-511 Exam Questions has been Updated Today! Get Latest 70-511 VCE and 70-511 PDF Instantly! Welcome to Download the Newest Braindump2go 70-511 VCE&70-511 PDF Dumps: http://www.braindump2go.com/70-511.html (300 Q&As)
Microsoft Official Exam Center New Released 70-511 Dumps Questions, Many New Questions added into it! Braindump2go Offer Free Sample Questions and Answers for Download Now! Visit Our Webiste, get the new updated Questions then pass Microsoft 70-511 at the first try!
Exam Code: 70-511
Exam Name: TS: Windows Applications Development with Microsoft .NET Framework 4
Certification Provider: Microsoft
Corresponding Certifications: MCPD, MCPD: Windows Developer 4, MCTS, MCTS: Microsoft .NET Framework 4, Windows Applications
70-511 Dumps PDF,70-511 PDF,70-511 VCE,70-511 eBook,70-511 Study Guide,70-511 Certification,70-511 Exam Questions,70-511 Book,70-511 Dump,70-511 eBook PDF,70-511 Exam Preparation,70-511 Dumps Free,70-511 Braindumps,70-511 Practice Tests,70-511 Practice Exam,70-511 Practice Test Free,70-511 TS: Windows Applications Development with Microsoft .NET Framework 4

QUESTION 161
You are developing a Windows Presentation Foundation (WPF) application.
All of the application styles are in a file named Themes.dll.
You have the following markup segment.
<Border Style=”{StaticResource BlueBackground)” Height=”100″ Width=”200″>
</Border>
BlueBackground is defined in a XAML file named BlueTheme.xaml.
The XAML markup is compiled into the Themes.dll file.
You need to ensure that the XAML file is referenced so that the application can apply the settings in the BlueBackground style.
What should you do?
A. Add the following line to Window.Resources.
<ResourceDictionary
Source=”/Themes;component/BlueTheme.xaml” />
B. Add the following line to Window.Resources.
<ResourceDictionary
Source=”pack://application:,,,/Themes;BlueTheme.xaml” />
C. Add the following line to Border.Resources.
<ResourceDictionary
Source=”/Themes;component/BlueTheme.xaml” />
D. Add the following line to Border.Resources.
<ResourceDictionary
Source=”pack://application:,,,/Themes;BlueTheme.xaml” />
Answer: A
QUESTION 162
You are developing a Windows Presentation Foundation (WPF) application.
The main window of the application is defined by the following markup.
<Grid ShoTJGridLines=”True”>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDeiinition />
</Grid.ColumnDef initions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RouDefinitions>
<TextBlock Grid.Row=”0″ HorizontalAlignment=”Center”> Products Shipped</TextBlock>
<TextBlock Grid.Row=”l” Grid.Column=”0″>
Quarter K/TextBlock>
<TextBlock Grid.Row=”2″ Grid.Column=”0″>
Quarter 2</TextBlock>
<TextBlock Grid.Row-“!” Grid.Column?quot;”>;
50000</TextBiock>
<TextBlock Grid.Row=”2″ Grid.Coluitin=”l”>
150000</TextBlock>
</Grid>
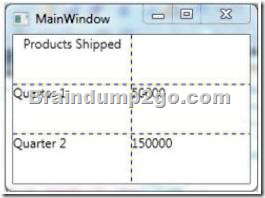
When the application is run, it appears as follows.
You need to ensure that the TextBlock control with the contents “Products Shipped” is horizontally centered on the Grid control.
Which markup segment should you add to the TextBlock control?

A. GridVleu.ColumnCollection=”l, 2″
B. Grid.ColumnSpan=”2″
C. Manipulation. ManipulationParaxneter”2″
D. TextBlock.TextAlignment=”Center”
Answer: B
QUESTION 163
You are developing a Windows Presentation Foundation (WPF) application for a travel reservation system.
You need to ensure that users can select a range of travel dates.
What should you do?
A. Add a single DatePicker control to the design surface.
B. Add a single Calendar control to the design surface.
C. Add a single MediaElement control to the design surface to display a calendar.
D. Add the appropriate Windows Forms references to the project references.
Add a single Windows Forms DateTimePicker control to the design surface.
Answer: B
QUESTION 164
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains the following code fragment.
<StackPanel>
<TextBlock Style=”{StaticResource MyStyle)”>Hello World</TextBlock> <Button Style=”{StaticResource MyStyle} “>Ok</Button> </StackPanel>
You need to define a style that applies the following properties to the text in the StackPanel object:
FontSize = 32
FontWeight = Bold
Which code fragment should you use?
A. <Style x:Key=”MyStyle” TargetType-“{x:Type Control}”>
<Setter Property=”TextElement.FontSize” Value=”32″ />
<Setter Property-“TextElement.FontWeight” Value=”Bold” />
</Style>
B. <Style x:Key=”MyStyle” TargetType=”{ x : Type Framework-Element} “>
<Setter Property=”TextElement.FontSize” Value=”32″ />
<Setter Property=”TextElement.FontWeight” Value=”Bold” />
</Style>
C. <Style x:Key=”MyStyle” TargetType=”{x:Type TextElement}”>
<Setter Property=”Control.FontSize” Value=”32″ />
<Setter Property=”Control.FontWeight” Value=”Bold” />
</Style>
D. <Style x:Key=”MyStyle” TargetType-“{x:Type UserControl)”>
<Setter Property=”Control.FontSize” Value=”32″ />
<Setter Property=”Control.FontWeight” Value=”Bold” />
</Style>
Answer: B
QUESTION 165
You are developing a Windows Presentation Foundation (WPF) application.
You need to use XAML to create a custom control that contains two Button controls.
From which base class should you inherit?
A. FrameworkElement
B. UIEIement
C. UserControl
D. Button
Answer: C
QUESTION 166
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You create a Button control for the application.
You need to ensure that the application meets the following requirements:
– When the mouse pointer is over the Button control, the background color of the button is set to red and the Button control appears bigger.
– When the mouse pointer is not over the Button control, the button returns to its original state.
What should you do?
A. Create a template. Declare a VisualState element in the template.
B. Create a StoryBoard animation.
Add an EventTrigger class to the Button control that begins the StoryBoard animation.
C. Create a ScaleTransform class.
Bind the ScaleX and ScaleY properties of the Button control to the Background property by
using a custom value converter.
D. Add a method named ChangeAppearance in the code-behind file.
Subscribe the ChangeAppearance method to the MouseEnter event of the Button control,
Answer: A
QUESTION 167
You are developing a Windows Presentation Foundation (WPF) application.
The application contains the following code in the code-behind file for an application window. (Line numbers are included for reference only.)
01 Dim stack As StackPanel = New StackPanel()
02 Content = stack
03 For i As Integer = 0 To 9
04 Dim btn As Button = New Button ()
05 btn.Name = Convert.ToChar (Asc(“A”) + i) .ToString ()
06 btn.Content – btn.Name “says” “Click me1”
07
08 Next
You need to ensure that all of the Button controls that are defined in this code segment appear in the application window.
Which code segment should you insert at line 07?
A. stack.Children.Add (btn)
B. stack.Children.Insert (i + 1, btn)
C. Content = btn
D. Content = New Button ()
With {Name = (Asc(“A”) + i) .ToString(), .
Content = (i & ” says Click me'”).ToString()}
Answer: A
QUESTION 168
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains a set of Button controls.
You need to ensure that any button that contains no content is highlighted when the mouse pointer is located over it.
Which code fragment should you use?
A. <Style TargetType=”{x:Type Button)”>
<Setter Property=”Background” Value=”Yellow” />
<Style.Triggers>
<HultiTrigger>
<MultiTrigger.Conditions>
<Condition Property=”IsHouseOver, Value “True” />
<Condition Property=”Content” Value=”{x:Null>” />
</HultiTrigger.Conditions>
</HultiTrigger>
</Style.Triggers>
</Style>
B. <Style TargetType=”{x:Type Button)”>
<Style.Tr iggers>
<Trigger Property=”IsMouseOver” Value=”True”>
<Setter Property=”Back:ground” Value=”Yellow” />
</Trigger>
<Trigger Property=”Content” Value=”{x:Null}”>
<Setter Property=”Back:ground” Value=”Yellow” />
</Trigger>
</Style.Triggers>
</Style.Triggers>
</Style>
C. <Style TargetType=”{x:Type Button)”>
<Setter Property=”Background” Value=”Yellou” />
<Style.Tr iggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property=”IsMouseOver” Value=”True” />
<Condition Property=”Content” Value=”Empty” />
</MultiTrigger.Conditions>
</MultiTrigger>
</Style.Triggers>
</Style>
D. <Style TargetType=”{x:Type Button)”>
<Style.Triggers>
<Trigger Property=”IsMouseOver” Value=”True”>
<Setter Property=”Back:ground” Value=”Yellow” />
</Trigger>
<Trigger Property=”Content” Value=”Empty”>
<Setter Property?quot;Backgroun”; Value”;Yello”; >;
</Trigger>
</Style.Triggers>
</Style>
Answer: A
QUESTION 169
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application has multiple data entry windows.
Each window contains controls that allow the user to type different addresses for shipping and mailing.
All addresses have the same format.
You need to ensure that you can reuse the controls.
What should you create?
A. a user control
B. a data template
C. a control template
D. a control that inherits the Canvas class
Answer: A
QUESTION 170
You are developing a Windows Presentation Foundation (WPF) application to play audio files. You add a MediaElement control named mediaElementl and a Button control named btnPlayAudio to the design surface.
The MediaElement control Source attribute is set to an audio file.
The LoadedBehavior attribute is set to Manual.
You add the following code to the main window.
Sub playCoinroand_Executed (ByVal sender As Object,
ByVal e As RoutedEventArgs)
MediaElenient 1.Play ()
End Sub
You set the command of the button to MediaCommands.Play.
You need to ensure that the application will play the audio file when the button is pressed.
What should you add to the constructor of the main window?
A. Dim piayCommand As RoutedCommand = New RoutedCommand()
AddHandler playCommand.CanExecuteChanged,
New EventHandler(AddressOf playComrnand_Executed)
Me.CommandBindings.Add(New CoinmandBinding (playCommand))
B. Dim playCommand As RoutedUICommand = New RoutedUICommand()
AddHandler playCommand.CanExecuteChanged,
New EventHandler(AddressOf playCommand_Executed) Me .
CommandBindings .Add (New CommandBinding (playCommand) )
C. Dim playCommand As CoinmandBinding =
New CommandBinding(MediaCommands.Play)
AddHandler playCommand.CanExecute,
New CanExecuteRoutedEventHandler(
AddressOf playCommand_Executed)
Me.CommandBindings.Add(playCommand)
D. Dim playCommand As CoinmandBinding =
New CoinmandBinding (MediaCommands.Play)
AddHandler playCommand.Executed,
New ExecutedRoutedEventHandler(
AddressOf playCommand_Executed)
Me.CommandBindings.Add(playCommand)
Answer: D
New Updated Braindump2go 70-489 Dumps Add Many New 70-489 Exam Questions,You can Download Free 70-489 PDF and 70-489 VCE from Braindump2go.
Use Braindump2go 70-489 Study Guide and 70-489 Braindump2go to 100% Get 70-489 Certification.

FREE DOWNLOAD: NEW UPDATED 70-511 PDF Dumps & 70-511 VCE Dumps from Braindump2go: http://www.braindump2go.com/70-511.html (300 Q&A)